Graphic Terms
A Bézier curve (/ˈbɛz.i.eɪ/ BEH-zee-ay) is a parametric curve used in computer graphics and related fields. A set of discrete "control points" defines a smooth, continuous curve by means of a formula. Usually the curve is intended to approximate a real-world shape that otherwise has no mathematical representation or whose representation is unknown or too complicated. The Bézier curve is named after French engineer Pierre Bézier (1910–1999), who used it in the 1960s for designing curves for the bodywork of Renault cars.
A bitmap is a type of memory organization or image file format used to store digital images. The term bitmap comes from the computer programming terminology, meaning just a map of bits, a spatially mapped array of bits. Now it commonly refers to the similar concept of a spatially mapped array of pixels. Raster images in general may be referred to as bitmaps, whether synthetic or photographic, in files or memory.
Many other image file formats, such as JPEG, TIFF, PNG, and GIF, also store bitmap images (as opposed to vector graphics), but they are not usually referred to as bitmaps, since they use compressed formats internally. source
In printing, bleed is printing that goes beyond the edge of where the sheet will be trimmed. In other words, the bleed is the area to be trimmed off. The bleed is the part on the side of a document that gives the printer a small amount of space to account for natural movement of the paper during guillotining, and design inconsistencies. Artwork and background colors often extend into the bleed area. After trimming, the bleed ensures that no unprinted edges occur in the final trimmed document. source
The CMYK color model (process color, four color) is a subtractive color model, based on the CMY color model, used in color printing, and is also used to describe the printing process itself. CMYK refers to the four ink plates used in some color printing: cyan, magenta, yellow, and key (black). source
Complementary colors are pairs of colors which, when combined or mixed, cancel each other out (lose hue) by producing a grayscale color like white or black. When placed next to each other, they create the strongest contrast for those two colors. Complementary colors may also be called "opposite colors".
 source
source
The phrase cool color is used to describe any color that is calm or soothing in nature. Cool colors are not overpowering and tend to recede in space. For this reason, cool colors typically make a space seem larger. Examples of cool colors include green, blue and violet (think calming blue waters). Some also use cool colors to describe more neutral white and greys. source

In color reproduction, including computer graphics and photography, the gamut, or color gamut, is a certain complete subset of colors. The most common usage refers to the subset of colors which can be accurately represented in a given circumstance, such as within a given color space or by a certain output device. source
HSL (for hue, saturation, lightness) and HSV (for hue, saturation, value; also known as HSB, for hue, saturation, brightness) are alternative representations of the RGB color model, designed in the 1970s by computer graphics researchers to more closely align with the way human vision perceives color-making attributes. source
In painting, a hue is a pure pigment—one without tint or shade (added white or black pigment, respectively). source
JPEG is a commonly used method of lossy compression for digital images, particularly for those images produced by digital photography. The degree of compression can be adjusted, allowing a selectable tradeoff between storage size and image quality.
The term "JPEG" is an acronym for the Joint Photographic Experts Group, which created the standard in 1992. JPEG was largely responsible for the proliferation of digital images and digital photos across the Internet, and later social media. source
A matte painting is a painted representation of a landscape, set, or distant location that allows filmmakers to create the illusion of an environment that is not present at the filming location. Historically, matte painters and film technicians have used various techniques to combine a matte-painted image with live-action footage (compositing). At its best, depending on the skill levels of the artists and technicians, the effect is "seamless" and creates environments that would otherwise be impossible or expensive to film. In the scenes, the painting part is static while movements are integrated on it. source
In digital imaging, a pixel (abbreviated px), or picture element is the smallest addressable element in a raster image, or the smallest point in an all points addressable display device. In most digital display devices, pixels are the smallest element that can be manipulated through software.
Each pixel is a sample of an original image; more samples typically provide more accurate representations of the original. The intensity of each pixel is variable. In color imaging systems, a color is typically represented by three or four component intensities such as red, green, and blue, or cyan, magenta, yellow, and black.
Portable Network Graphics (PNG, officially pronounced PING, colloquially pronounced PEE-en-JEE) is a raster-graphics file format that supports lossless data compression. PNG was developed as an improved, non-patented replacement for Graphics Interchange Format (GIF).
PNG supports palette-based images (with palettes of 24-bit RGB or 32-bit RGBA colors), grayscale images (with or without an alpha channel for transparency), and full-color non-palette-based RGB or RGBA images. source
Pixels per inch (ppi) and pixels per centimeter (ppcm or pixels/cm) are measurements of the pixel density of an electronic image device, such as a computer monitor or television display, or image digitizing device such as a camera or image scanner. Horizontal and vertical density are usually the same, as most devices have square pixels, but differ on devices that have non-square pixels. Note that pixel density is not the same as resolution — where the former describes the amount of detail on a physical surface or device, the latter describes the amount of pixel information regardless of its scale. Considered in another way, a pixel has no inherent size or unit (a pixel is actually a sample), but when it is printed, displayed, or scanned, then the pixel has both a physical size (dimension) and a pixel density (ppi). source
In computer graphics and digital photography, a raster graphic represents a two-dimensional picture as a rectangular matrix or grid of square pixels, viewable via a computer display, paper, or other display medium. A raster is technically characterized by the width and height of the image in pixels and by the number of bits per pixel. Raster images are stored in image files with varying dissemination, production, generation, and acquisition formats.

The graphics display resolution is the width and height dimension of an electronic visual display device, measured in pixels. This information is used for electronic devices such as a computer monitor. Certain combinations of width and height are standardized and typically given a name and an initialism that is descriptive of its dimensions. A graphics display resolution can be used in tandem with the size of the graphics display to calculate pixel density. An increase in the pixel density often correlates with a decrease in the size of individual pixels on a display.
The RGB color model is an additive color model in which the red, green and blue primary colors of light are added together in various ways to reproduce a broad array of colors. The name of the model comes from the initials of the three additive primary colors, red, green, and blue.
The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers, though it has also been used in conventional photography. source
A shade is when a color remains its original hue but has been darkened. Shading darkens the color. Typically, only black is added to the pure color or hue to give it shade. There is no white or gray added. You can also add black to a combination of colors to create a shade. It is not specifically for pure colors.
Scalable Vector Graphics (SVG) is an XML-based vector image format for defining two-dimensional graphics, having support for interactivity and animation.
SVG images are defined in a vector graphics format and stored in XML text files. SVG images can thus be scaled in size without loss of quality, and SVG files can be searched, indexed, scripted, and compressed. The XML text files can be created and edited with text editors or vector graphics editors, and are rendered by the most-used web browsers. source
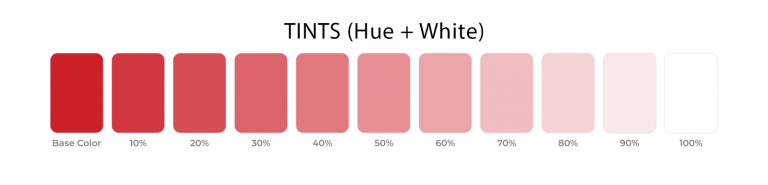
For something to be a tint, you must mix the a color with white to lighten it. When creating a tint, the color becomes lighter. It does not become brighter. It may appear brighter to your eye, but that is not really the case. The color often looks softer after the white is added, which is why it is sometimes called a pastel.
Tone is when you add gray to any hue. You can also add gray to a mixture of hues. In this case, gray is considered a neutral color. When you use gray to create a tone, it is simply white with black added, It "tones" down the intensity of it.
Vector graphics is a form of computer graphics in which visual images are created directly from geometric shapes defined on a Cartesian plane, such as points, lines, curves and polygons. Vector graphics is an alternative to raster or bitmap graphics, with each having advantages and disadvantages in specific situations. They are based on the mathematics of analytic or coordinate geometry. source
The phrase warm color is used to describe any color that is vivid or bold in nature. Warm colors are those that tend to advance in space and can be overwhelming. Examples of warm colors include red, yellow and orange (think exciting fire and volcanoes).
In page layout, illustration and sculpture, white space is often referred to as negative space. It is the portion of a page left unmarked: margins, gutters, and space between columns, lines of type, graphics, figures, or objects drawn or depicted, and is not necessarily actually white if the background is of a different color. The term arises from graphic design practice, where printing processes generally use white paper. White space may be an element of design rather than just space left blank. source